Reviews
Importance of GUI & Accessibility Testing for Better UX

The most critical factor for any digital product is user experience (UX). Be it a website, mobile app, or enterprise software, users demand seamless interaction, intuitive navigation, and accessibility across different devices and platforms. GUI (Graphical User Interface) and accessibility testing ensure a holistic user experience. These testing methodologies help identify discrepancies, usability impediments, and compliance concerns that could affect customer satisfaction. In this blog, we will be looking at the significance of GUI and accessibility testing, what it focuses on, and best practices to deliver a better user experience.
GUI Testing
Understanding GUI (Graphical User Interface) testing to ensure that the visual elements are functioning in the way they are expected. It is about how the user interacts with an application’s interface and how the design, layout, responsiveness, and usability are validated. In fact, this even overrides the general layout of the interface level to ensure that every single UI component, including the buttons, menus, forms, navigation elements, etc., strictly follows the intended design, leading to a seamless user experience.
This type of testing focuses on validating whether each visual element functions as expected, ensuring that interactions, such as clicks, scrolls, and hover actions, align with the intended user experience. For instance, elements like buttons and menus must respond correctly, and content should adapt seamlessly across various devices. When doing an enterprise visual testing tools’ comparison, it’s crucial to assess how well these tools can handle complex UI components, providing comprehensive insights into layout issues or design discrepancies. Ultimately, effective GUI testing ensures that users have a consistent, intuitive experience, with minimal friction or confusion during their interaction with the application.
Key Areas of GUI Testing
1. Visual Consistency: The GUI testing guarantees to keep the colors, fonts, and design elements consistent for multiple screens and resolutions. Misalignment or discrepancies can impede user experience.
2. Functionality of UI Components: Buttons, dropdowns, checkboxes, and other interactive components need to function as designed. GUI testing ensures that these components respond properly to user actions.
3. Navigation and Workflow: An intuitive UI has a logical flow that allows users to navigate between sections and tasks easily. Testing ensures navigation menus, hyperlinks, and internal redirections are working properly.
4. Responsiveness: As devices and screens become increasingly diverse in resolution and orientation, the application’s UI must adapt smoothly to such factors.
5. Error Handling and Feedback: A lot of GUI testing is checking that error messages, information prompts, and feedback mechanisms are clear and actionable.
Platforms like ACCELQ automate UI validation, ensuring consistent and responsive design across multiple devices and browsers.
The Need for Accessibility Testing
Accessibility testing validates that a digital application works for users with disabilities (Visual, auditory, cognitive, motor, etc.). It is more than a tick-the-box activity; it is an opportunity to provide an accessible and inclusive experience on the web to everybody.
Key Areas of Accessibility Testing
1. Keyboard Navigation: Many users rely on keyboards or assistive devices to interact with applications. Testing ensures that navigation is possible without a mouse and follows a logical order.
2. Screen Reader Compatibility: JAWS, NVDA, VoiceOver — these are used by people with visual impairments. Validates if screen readers are able to interpret their UI components and announce it correctly.
3. Color Contrast and Readability: Ensures that text is easily distinguishable from the background. WCAG (Web Content Accessibility Guidelines) suggests a minimum ratio for contrast in order to increase readability with visually impaired people.
4. Alternative Text for Images: Provide relevant alt text for each image so a screen reader can describe the visual content.
5. Captioning and Transcripts for Multimedia: Provide captions or transcripts for all videos and audio content to help hearing-impaired users.
6. Error Identification and Assistance: Descriptive error messages are essential to help users understand the error and how to resolve the issue. Accessibility testing assesses the inclusion of error-handling mechanisms.
Why GUI and Accessibility Testing Matter for UX
Neglecting GUI and accessibility testing can lead to poor user experience, decreased engagement, and potential legal challenges. A well-optimized UI enhances usability, while accessibility compliance ensures inclusivity. Here’s why these testing approaches are crucial for better UX:
1. Enhanced User Satisfaction: An attractive user interface increases the retention and experiences of the user. A seamless interaction with an application increases the probability of the users returning.
2. Wider Audience Reach: This not only promotes inclusivity but also adheres to legal requirements such as ADA (Americans with Disabilities Act) and WCAG standards.
3. Lower Bounce Rates: A clear and intuitive UI keeps users from leaving the application out of frustration, resulting in higher conversion rates.
4. Brand Credibility and Trust: A business that actively considers usability backlinks and accessibility when designing its website fosters a positive user experience.
5. Compliance with Regulations: Accessibility standards are a legal requirement in many countries, and not adhering can lead to significant legal consequences. Accessibility testing is required by industry regulations.
Common Guidelines for GUI and Accessibility Testing
1. User-Centric Design Approach: Make sure to involve actual users in usability testing, collecting useful feedback about their interaction with the interface. Input from disabled users is invaluable in exposing accessibility gaps.
2. Consider Using Automation Tools: Automated accessibility testing tools like Selenium, Axe, Lighthouse, and ACCELQ, in addition to more sophisticated tools like the Wave, can also help accelerate the testing process and streamline common problem-finding.
3. Cross-Browser and Cross-Device Testing: Testing the UI on multiple browsers, handles, OS, and screen sizes is the keystone to ensure the UI is consistent and responsive.
4. Use Accessibility Guidelines: WCAG standards may be used to ensure the application adheres to global accessibility standards.
5. Perform Manual Testing for Complex Interactions: While automation is useful, manual testing is necessary for evaluating intricate user interactions, keyboard navigation, and assistive technology compatibility.
6. Ensure Proper Contrast Ratios: Utilize contrast checker tools to check color contrast for better readability and visibility.
7. Regularly Update and Improve: UI needs will change, design trends will come and go, and accessibility standards will be established and updated — hence, regular testing and optimizations will help you to ensure that the user experience stays top-notch.
8. Perform Real-World Scenario Testing: Test how different personas would use the application by simulating real user scenarios. This includes testing under various network conditions, adjusting browser zoom levels, and using assistive technologies to identify hidden accessibility flaws.
9. Optimize Focus Management for Accessibility: Ensure that focus indicators are visible and logical for keyboard users and assistive technology navigation. Elements should receive focus in a meaningful order, preventing users from getting stuck or missing key UI components.
Conclusion
GUI and accessibility testing are integral to crafting a superior user experience. Usability is an important aspect of application design because it ensures that applications are easy to use, while accessibility accounts for users with disabilities. Focusing on these methods with website testing, organizations can launch digital products that excite and inspire users while being compliant with all standards and inclusive, too.
Investing time and resources in comprehensive GUI and accessibility testing ensures higher user satisfaction, increased brand credibility, and a competitive advantage in the digital market. The rise of assistive technologies, as emphasized in this article, will, in turn, help organizations that take a proactive approach to tackling usability and accessibility challenges create a more inclusive and seamless digital experience for everyone.

-

 US News6 days ago
US News6 days agoJetBlue flight diverts to Tampa after altitude drop injures at least 15
-

 Breaking News18 hours ago
Breaking News18 hours agoAt least 3 dead, 11 injured after UPS cargo plane crashes near Louisville airport
-

 World1 week ago
World1 week agoU.S. Navy helicopter and fighter jet crash in South China Sea; all crew rescued
-

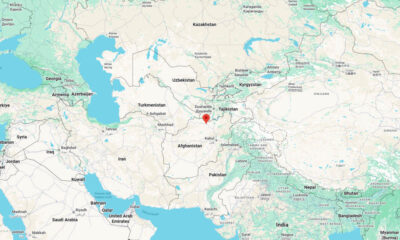
 World3 days ago
World3 days agoStrong 6.3 earthquake strikes northern Afghanistan; felt across Pakistan
-

 World3 days ago
World3 days agoProtesters storm government building in Mexico after killing of local mayor
-

 World4 days ago
World4 days ago10 people stabbed on train in Huntingdon, England
-

 US News7 days ago
US News7 days agoTrump says U.S. will resume nuclear weapons testing ‘on an equal basis’
-

 US News1 week ago
US News1 week agoDamage reported in Kilgore, Texas following tornado warning